Biomarker Tracker is digital product aimed at providing personalized health and insights based on decoded blood test results.
As the UX designer, I lead a multiple week user research and UX design cycle.
We did user interviews with both doctors and patients exploring health data and blood test results. We facilitated several ideation sessions leading to three rounds of design iterations. We then delivered a high-fidelity prototype for user testing and developer hand-off.
We interviewed eleven people: two Doctors, two Diabetic Patients, one cancer patient, and five proactively healthy people who regularly monitor their blood biomarkers (which we labeled as biohackers).
Doctors explained that they principally used bloods towards specific goals of either diagnosis or disease management. For example, a cardiologist we interviewed explained that he was only looking at two or three tests in a 20 or 30 blood test panel and that his role wasn't to educate the patient about all of this other information in their blood tests.
From the patient or user perspective, we interviewed primarily two groups, data-centric biohackers and a health conscious individual who were dealing with a chronic disease or issue, like diabetes or cancer. One of the insights we discovered was how disappointed patients were with all of the effort they put into doing blood tests but getting very little back. Many spoke about wishing they could gain more insights and actionable data from their blood and health data.
We used these interviews and ideation session to synthesize key features, user needs and some product opportunities. Through three UX design cycles we finalized a mobile app to help users contextualize their health data and receive tailored health goals and advice.
Here is an example of our ideation synthesis following user interviews:

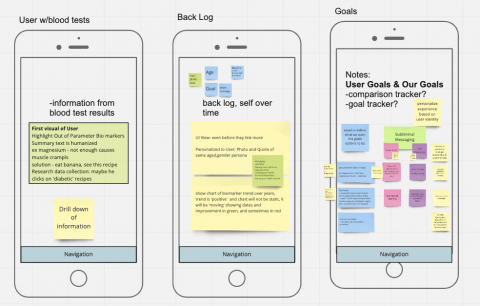
An example of an early wireframe for health app:

Some of the deliverables included:
- User interviews of both doctors and patients (recruited through forums)
- Stakeholder Visioning and Ideation Workshops with Virtual Whiteboards (Miro)
- Wireframing and Sketching
- Prototypes (built in Adobe XD)
- User Testing (with Quant UX and Mechanical Turk)
- Business Strategy Report
- Product Roadmap
