15 paid orders per minute = 150 orders in the first 10 minutes.
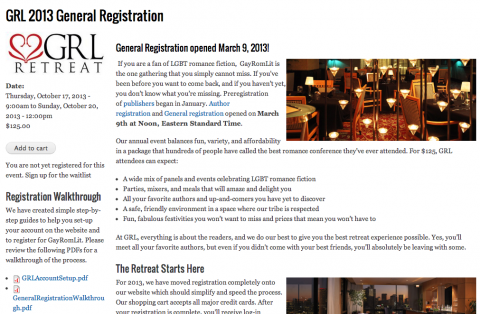
On Saturday, March 9, 2013, we opened up online registration. In the lead-up to the event, there was a lot of online excitement and build up leading up to registration. The past events (in 2011 and 2012) had all gone extremely well but there been some difficulties with the online registration process.
When we activated registration at noon, the fans were ready, and within the first 10 minutes, we took in over 150 paid orders. In rapid succession, we managed to book all 100 of our author slots and another 50 of the general registrations slots. The rest of the weekend would see another 100 or so registrations.
Most importantly there were no major distasters and the money reached our transaction account (Stripe). The site was built with Drupal Commerce and Entity Registration) on top of the Panopoly distribution).
Use Case: A yearly reader/writer conference
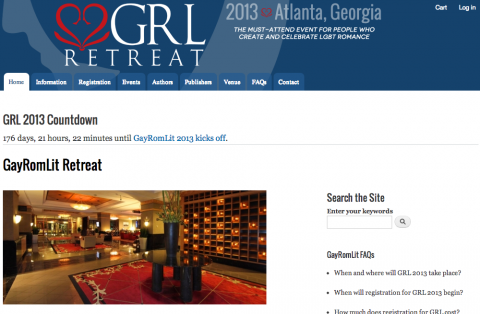
GayRomLit Retreat is a yearly reader/writer conference between fans of the LGBT romance fiction. In their tagline, they describe it as a "gathering that you simply cannot miss." And clearly with the fervor and rapidity in which registration took place, people were more than willing to pay to get their ticket to the event.
In December 2012, the event organizers decided to relaunch their web presence on Drupal.
In this case study, I'll talk about the specific use case and how this site was built using Panopoly, Drupal Commerce and Entity Registration to fulfill all the main needs of any basic paid event site (online registration, payment integration, paid sponsorship, etc.). I'll detail some of the customizations used to solve the specific needs of GRL Retreat. There were also several performance and payment integration choices that allowed us to take in over a hundred paid transactions in such a short span of time.
Finally, I'll also reference various pieces of code that have been shared on drupal.org and github.com and talk briefly about the upcoming "Panopoly for Events" distribution.
(NOTE: This is a bit of a long post, so if you are a Drupal person looking to get to the techical, how-it-was-built details, skip to the section on "Starting Positions: Panopoly Distro and Drupal Commerce")
The Backstory on GRL Retreat

GayRomLit (GRL) is an annual con with an enthusiastic, devoted fanbase focused on LGBT romance fiction. Each year, the event moves to a new city, and because registrants fly in from all over the world, an online presence is pivotal. After two extremely successful events, GRL 2013 needed to overhaul its web presence and take control of both its informational presentations and its online registration and paid transactions.
In its inaugural year, GRL handled registration and attendee information manually using PayPal transactions and spreadsheets of data to process hundreds of registrants. For year two, GRL opted for the RegOnline service which turned out to be expensive, buggy, and fraught with problems. In the first two years, the organizers and attendees struggled to track transactions, customization, and scheduling data.
In an industry in which multiple pen-names can complicate questions of payment and identity, there was a recognition of the need for a solution that gathered all the data and commerce under a single purpose-built umbrella.
In December of 2012, knowing that they had a customer base that would support real infrastructure, GRL prepared a detailed Request for proposal (RFP) and submitted it to 12 different web developers asking for proposals and bids.
We at Int3c.com were one of them. Our proposal focused on flexing Drupal’s opensource functionality in a unified site that would act as the public face and private backend storage system--processing registrations, taking payments, and featuring the authors and publishers who are the lifeblood of the event. In January 2013, initial development started in developing a conference registration site with Drupal Commerce.
Tecnology Choices: Why not COD?
There are multiple distributions in Drupal that signicantly decrease development time on many common, use-case websites. One of the most famous is COD (Conference Organizing Distribution). It's used several times a year to put on Drupal Conferences and non-Drupal events.
In Drupal 6, I have used COD on multiple events/conference sites. It's a great starting position for setting up event registration and getting paid sponsors. While it's not perfect, it provides the key configurations to get you close to most of the main needs of a conference site.
Drupal 7 also has version of COD. Unfortunately, at the time of initial development (January 2013), I didn't feel like COD provided such a great starting position. Sure, it provided all the basic modules but it was still pretty rough from an initial content and site builder perspective. Also while an architecture around groups using Organic Groups (OG) modules is useful in some situations, I didn't feel like the overhead, extra training for admins, and potential integration bugs made using OG module a good choice for us.
Instead, I took all of the underlying modules (especially Registration and Drupal Commerce, and Drupal Commerce Registraiton) and general structuring and added it to Panopoly, which I consider to be one of the best "site builder" and "content creator" distributions in Drupal 7.
While Panopoly also requires a certain amount of training and orientation, once editors understand it, they have been able to make many of the pages customizations themselves.
Starting Positions: Panopoly Distro and Drupal Commerce
One of the key advantages of Drupal over other CMSs (open source or even enterprise) is its starting position. Drupal is an extremely modular (think: building blocks) system, where you are able to pull in a ton of functionality via different modules. Since Drupal aims at the general need, the basic process of building most Drupal sites involves assembling your main modules, then building and customizing the specifics for the project.
Drupal's starting position has also improved with the creation of better and better distributions. While they are technically termed "install profiles," meaning during intial installation you get a kind of site, Drupal distributions go beyond just initial installation. They create and configure a ton of things that might take days or weeks to set up manually. Distributions also refine the "vanilla" Drupal experience into a set up to improve the user experience for a particular need.
Some of the most useful Drupal Distributions include OpenAtrium (intranet), Drupal Commons (social community site), Commerce Kickstart (ecommerce sales site), OpenPublic (newspaper, publication-in-a-box) and OpenChurch among many others.
Panopoly is a distribution that is a bit different than those listed above. Specifically, Panopoly doesn't really intend to provide a solution for a particular use case but as they put on their project page, "the distribution is designed to be both a general foundation for site building and a base framework upon which to build other Drupal distributions."
Some of the improvements Panopoly brings to the table are mobile/responsive look, UI/UX improvements for content creation, and a system for allowing site builders to add flexible layouts and customized page elements anywhere they need.
One of the disadvantages of Panopoly is that it is structured around panels/page and doesn't use Drupal's "blocks" system. This means many contrib and other modules need to be adapted to work well with Panopoly.
In my opinion, COD in Drupal 7 had all of the general modules I needed, but not much else. So instead of building out content creation stuff from COD, I'd add the ecommerce and events management elements onto Panopoly. In this way, I'd get the content creation and general styles from Panopoly and still have the core needs of a paid events system.
Panopoly for Events: Building an Events Registration Site with Drupal
With GayRomLit.com I aimed to not only solve many of their conference site needs but also hopefully create code that could be shared back, so others could solve their conference site needs.
Anyways, for lack of a more exciting title, I've been calling it: "Panopoly for Events". As you can imagine, it aims at using Panopoly as the base system and combining various features for an events/conference system.
(Side note: I am in the slow processs of building a distro called Panopoly for Events, which will take the various improvements we added to GayRomLit.com's site and generalize them for everyone. It will be magical and hopefully save you lots of time. If you want this happen sooner, harrass me in the issue queue or contact me in github demanding the latest code. Or even better yet, contact me directly with a specific project (or funding!) to help it happen sooner.)
Panopoly for Events: Paid Events Registration

Like most conference sites, the list of features needed were not surprising:
- a paid registration system for different pricing and ticketing
- various presentation pages about the hotel, venue and other things
- FAQ pages to answer the most common questions
- a schedule of the event
Beyond this we needed to consider how site admins were going to manage various site functions and present the key areas in the most easily understandable manner. If you are not careful, a complicated site might be not be easily managed by the clients you are intending to help.
Let's look at some of the features created and used on this site as well as reference the on-going work on drupal.org.
Panopoly for Events: Paid Events Registration
As I said before, while COD had the many of the relevant underlying modules, the actual implementation (via OG) didn't allow for simple plug-and-play with those modules. So, instead I took the basic structure and reproduced it for Panopoly.
The first was a simple registration content type called Event. This allows for the creation of non-paid registration. This feature has been shared on drupal.org as Panopoly Event. We don't use "free event" registration on our site but it provided the initial structuring via Registration module.
For us, we needed paid event registration and this was handled via Panopoly Paid Event. This feature adds a significant number of supporting modules from Drupal Commerce and most importantly provides a paid product integration during the creation of an event. We provided a checkbox to indicate if it was a "paid event," which using conditional fields, then provided a way to reference or create a paid event product. In this way, users could click "add to cart" and after paying and completing their checkout, a registration entity would be added to the event.
Due to the nature of the event, we created several separate registrations (for authors and for general registrations). This way we could limit the number of types of registrations and provide a way to contact the relevant groups afterwards for certain followup actions.
Since we knew we'd likely fill up the slots very quickly, we knew that we'd need to provide a waiting list for post-registration. Essentially once a product is sold out, we reveal a "flag" for "add me to the waitlist." Certain additional customizations using flag fields were added for promoting users off of the waitlist and providing a custom url for registration. The code for this is currently under development as DC Registration Waitlist
Due to the flexibility of Panopoly layouts via Panelizer, we were able to create a basic look for registration events and then customize it with additional panels of information. In this way, we created both a clear display of relevant actions and links to additional information as needed for users.

Beyond this, we were able to use Rules integration to assign relevant user roles upon checkout of specific products. This allows us to show relevant information and FAQ in the user's dashboard.
Panopoly for Events: Paid Sponsorship and Sponsorship Management

For almost any conference, the sponsors are one of the most important parts of it. They provide additional funding in exchange for getting promoted and some marketing.
Since the site was using Drupal Commerce, it was relatively easy to create additional products and product display pages for sponsorship and various promotional products.
For the sponsors, we created a custom checkout step that allowed users to create and submit their sponsor page like a normal node creation. They could select a title, write a description and upload their logo, which upon checkout would get submitted as an unpublished node page. These nodes also contained a private field for the sponsorship level, which would be set according to the type of product bought or editing by admin separately. We also created a management page using VBO views module so that these unpublished nodes could be controlled accordingly and published in bulk.
Most importantly we were able to create a promotional page for each sponsor as well as promote are key sponsors on the homepage. Remember: Don't forget to give as much credit to your sponsors as you can.
One additional unique situation we had was post-registration promotional products. These were products that only certain roles could buy. Basically, this meant that a user needed to have previously registered as an author to be able to buy certain other products afterwards.
While the Drupal Commerce provides a nice API for managing the display of the add-to-cart, it wasn't easily controlled from the front-end by the editors. So instead we used content access control to handle this on a node by node level. An additional field was added to the product display which control the page access.
Author Profiles and Listings via Profile2 module

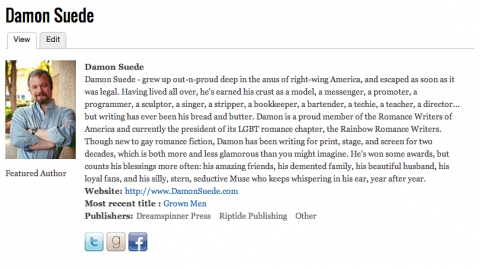
Since GayRomLit is largely an author and publisher driven event, it was important to give these users a way to promote themselves and their work. Using Profile2 we created a custom user profiles for authors so they had separate fields to provide their headshot, description, links to their social profiles and their latest publications and references to their publishers.
Because many authors in this field write under a pseudonym or pen name, it was important provide a few clear designators during checkout to collect their private billing info and name and indicate their badge name. Using an additional profile space allowed us to keep information more organized too.
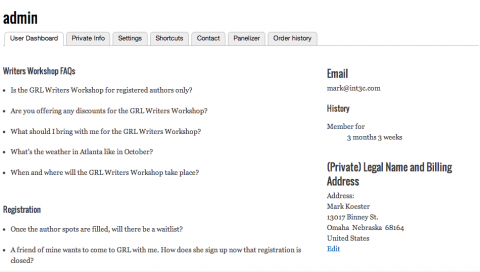
User Dashboard via Panels and Page Modules

Due to the various follow up tasks for some roles and need to provide role-specific announcements, it was decided to provide a dashboard for users. Since the site used Panels extensively already, it made sense to use Panel and Page modules.
Since by default users' profiles were private (for various reasons), we decided to override the default user profile and to create a specific dashboard. We used Panel's "visibility settings" to provide the relevant info for different users.
Follow Up Tasks and TODOs
While this feature is not currently being used yet, we created a special announcements system and calendar for users. According to field settings on a special content types, admin could designate which roles and/or which specific users would see these announcements, TODO items or news in their calendar and dashboard.
We used the Node access user reference and Taxonomy Access Control modules on this content type to create the relevant access controls.
In this way, it was flexible enough to get the right info for the right users without crowding all of the info to all users.
Event Scheduling
Finally, at the heart of any conference is the event scheduling. Currently for promotional purposes we are using a single page to create this manually. We are currently at work on creating a dynamic schedule control feature, including the ability to submit and manage session proposals and subsequently use drag-and-drop to organize the places and times of individuals. We hope to have more on this feature soon.
Conclusion: Future Dev on Panopoly for Events
Drupal is an incredibly powerful system for building almost any type of web applications. The basic core architecture is stable yet flexible and subsequent modules allow you to build additional functionality. Furthermore, Drupal Commerce is one of the most incredible E-commerce platforms in the last several years. It works smoothly for standard buying and selling sites and can be highly customized for all kinds of unique situations.
Hopefully from this case study, you can see the importance of pulling the most important features you need from relevant modules and combining them on top of the best starting position for your project via a distribution. In our case, Panopoly proved to be the best choice.
In addition, we were fortunate to have a client that understood the importance of open source software and has allowed us to share back numerous fixes and several new modules. Some of the contributions include the following:
- Free Event Registration for Panopoly
- Paid Event Registration for Panopoly
- Panopoly Sponsors
- Paid Sponsorship
- Panopoly FAQ
- DC Registration Waitlist
We're also working on an Event Session Scheduler and a Proposal-to-Session Publication Workflow.
All of these features we hope to combine soon into a new, open source Panopoly distribution Panopoly for Events.
Along with this free distribution, we are working towards creating a paid hosting and service platform called MyEventSite.co.
Coming Soon: MyEventSite, a Drupal Open Source Platform for your next event
MyEventSite will combine all of the features you need to launch an event, like paid registration and paid sponsorship. We'll handle the biggest headaches of security and payment integration. It'll have all the features you'll need, and since it's built on Drupal, you can customize it to meet your specific needs.
There are number of great event platforms out there, like EventBrite or even using Google or Facebook, but all of these lack the flexibility and ownership that many conferences need.
We want to be a full service, open source platform for launching events, while at the same time, giving you the freedom of mind that you can take your data and your code elsewhere if need be.
Interested? Sign up at MyEventSite.co to get the latest announcements or contact us directly at Int3c.com/Contact to know more.