
Wouldn’t it be cool if you could use Rules to periodically set, change or modify certain Drupal site configurations and variables?
Yeah, it would be cool and nowit is totally do-able with "Rules Set Site Variables”
Below is my use case and a simple recipe on how to use Rules (and a few helper modules) to change site configurations periodically. I imagine you can use it for all kinds of other craziness on your Drupal site.
Use Case: Modifying Node.Js Host Configuration Variable on Schedule
We are huge fans of Drupal and Node.js and use it on multiple integration projects. Combined together, Drupal provides powerful information handling and Node.js handles real-time scalability.
We use Heroku to handle our free, node.js Chatroom Demo site. Unfortunately, Heroku is ending its policy of forever free dyno and moving towards a limited free usage of 18 hours per day. It’s an understandable, business change. For our free Drupal, Node.js chatroom demo, this means I’d need to pay $7 per month to keep the site up and show the [amazingness of Drupal and Node.js](http://int3c.com/tags/nodejs OR shut down the site.
So, instead of paying this (I’m cheap), I decided to setup two Heroku, Node.js instances and simply use a Drupal cron process to flip my node.js server twice a day.
The end result is that twice a day my Drupal site will change which node.js server it is using and thus prevent me from overusing my free, 18 hour daily limit.
Technically, I could have written some custom code, but being a lazy Drupal developer and site builder, I figured there had to be some way to do this with Rules.
Unfortunately there wasn’t at the time. The only similar solution was Conditional Variables, which would only set a session variable and not a permanent change to the configuration.
My solution was to create "Rules Set Site Variables”, which provides a custom reaction where you set any Drupal site variable. You can read more about that module in "Announcing: Rules Set Site Variables Module.”
In order to solve my use case to switch Heroku Node.js server, the final solution involved using Rules, Rules Once Per Day and "Rules Set Site Variables” as well as a couple of site and rules configurations.
Let’s take a look at how.
Which Modules? Rules, Rules Once Per Day and Rules Set Site Variables
In order to accomplish this task of periodically changing a site configuration, I used three modules (besides whatever else I’m using for Node.js and other parts):
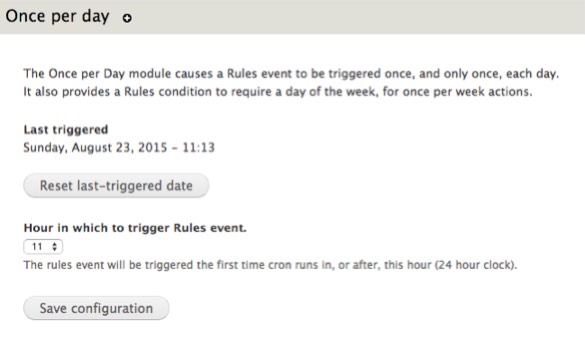
I could have used a different triggering method but Rules Once Per Day was the easiest. Rules Once Per Day creates a Drupal event, which you can control and set to a specific time and which you can use as the triggering event with Rules.
Using "Rules Set Site Variables”, you then have the option of creating a Rules Reaction to set a Drupal variable.
After enabling these modules, there were only a few simple configurations.
Cron and Rules Once Per Day
In order for this to work you are going to need a functioning cron task on your server. This article won’t go into how to configure cron. But essentially for this to work, your server needs to run cron periodically in order to trigger rules and other things. In general you want cron to run every few minutes.
Rules Once Per Day provides a simple configuration setting page where you can configure when you want it to run according to your site time. This means that once a day this event will be triggered and your rules accordingly.
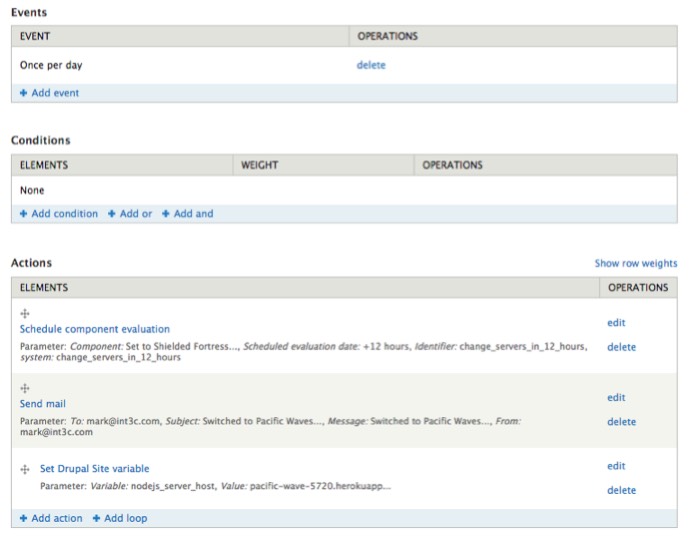
In my case, I use Rules Once a Day to change the site configuration to one of the Node.JS servers, create a future scheduled event in 12 hours and send me an email that the whole thing happened.

Configuring Rules to Change a Variable
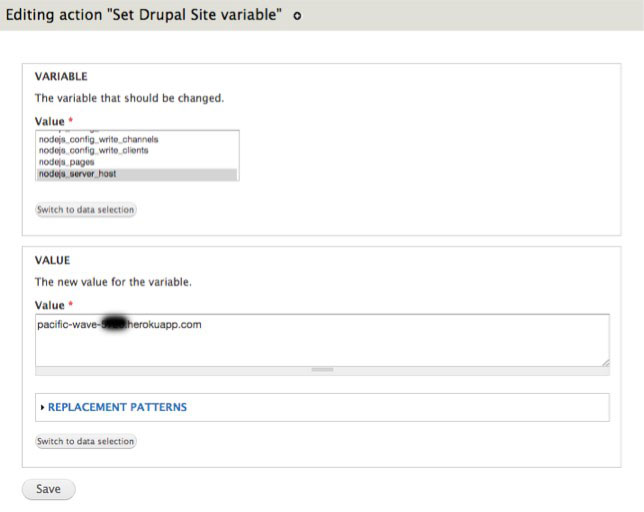
Once you have created the event side of the rule, your next step is configuring the relevant action in this case “Set Drupal Site Variable”:

As you can see there are just two parts here: pick the variable you want to change and what text it will be set to.
Setting Up an Additional Rules Scheduled Component
Since I need to have this change every 12 hours, I need two scheduled events. The first scheduled event is from Rules Once a Day. The second event gets scheduled from the first one via a Rules Component.
A Rules Component is basically a conditional action you create that can then be trigger by other things. In this case, it gets scheduled via our original rule.
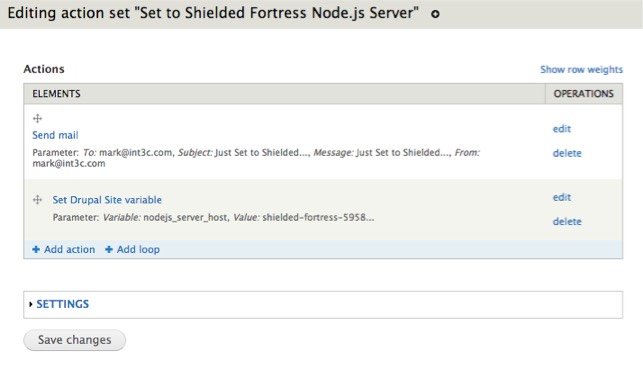
In order to add this to our original rule, we first need to create a new component and add your reaction events. In this case, I created another “Set Drupal Site Variable” action and another reaction to send me an email.

Packaging it all together
Using Rules, Rules Once a Day, Rules Components and Rules Set Site Variable, the final result is a series of configurable items that work together to switch my heroku node.js site server twice a day.
The rule configuration looks like this:

Conclusion: You can use rules to change site configuration
With "Rules Set Site Variables”, you change site configuration according various site events. In our case we use scheduled cron events to switch our heroku server and save some money.
On a wider level, any site builder can now use rules to modify their site’s configuration. Using a bit more configuration and some helper modules, you can make these changes according to a set schedule.
Live long and prosper Drupal Site Builders.

